Juicy Beast: All the Tools We Use to Make Games
This week, we're hosting a guest blog post from Juicy Beast!
We receive a lot of emails about the tools we use to make our games, so we thought it’d be easier to just list them all here for you curious folks out there.
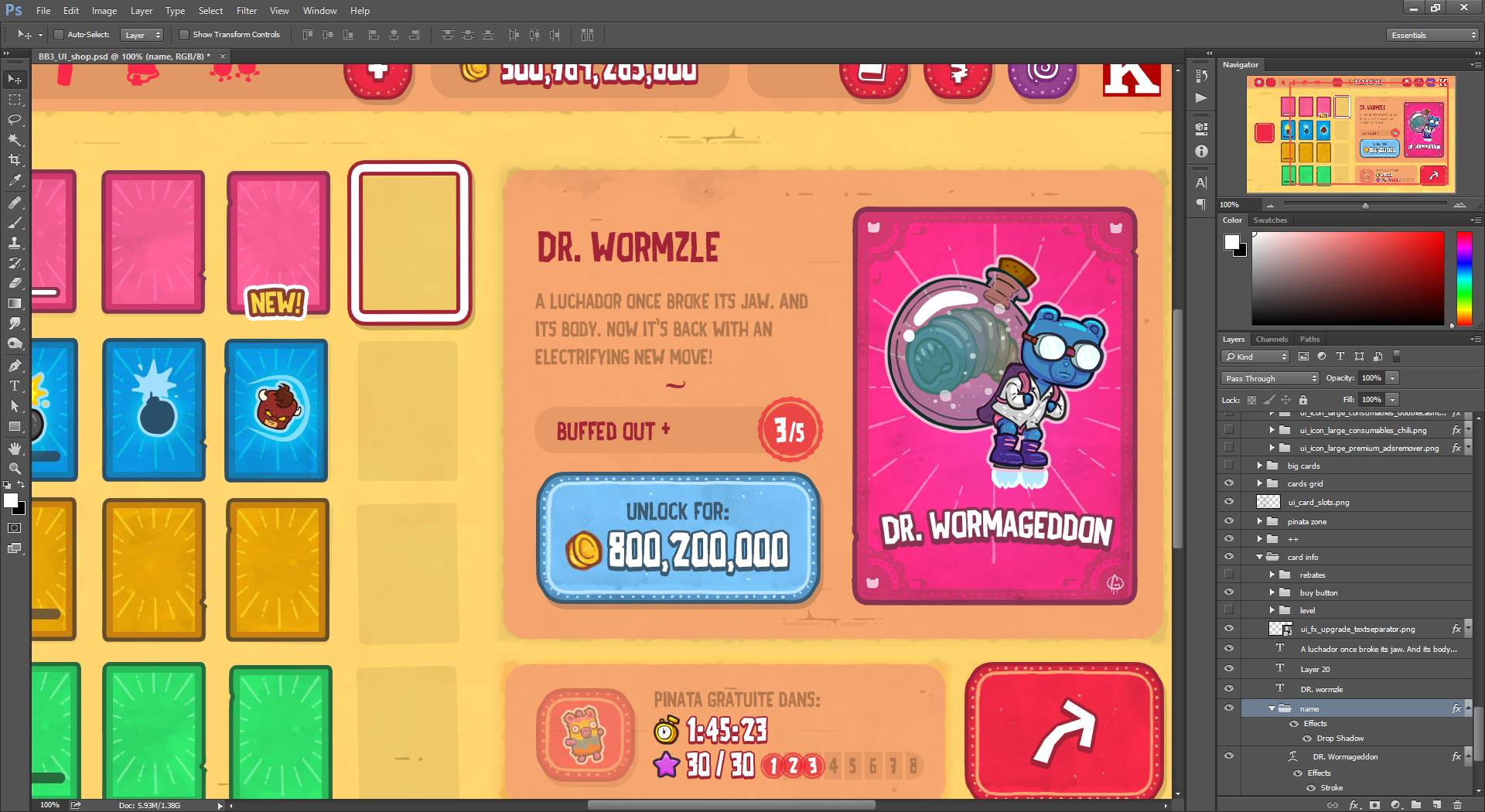
Photoshop

We mostly use Photoshop for UI work and everything “branding” and “marketing”. It’s obviously a standard, so no news here. One trick we use a lot is “Generate > Image Assets”, which automatically exports all your layers to PNGs if they’re named correctly. You can also customize the size, quality and file type of the exported image. It’s magic.
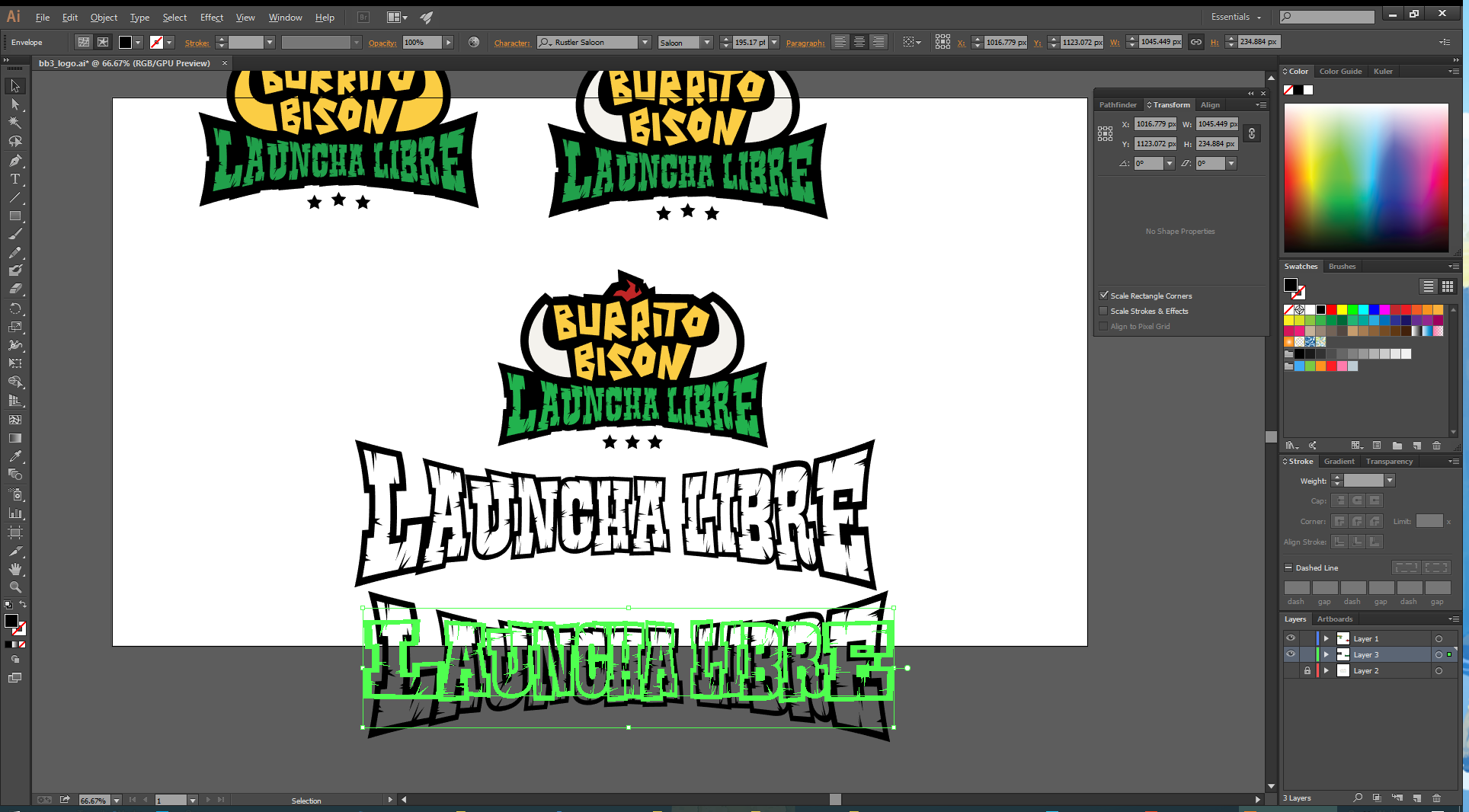
Illustrator

We use Illustrator every time we need to come up with a new logo, either for one of our games or to refresh the Juicy Beast one (for the 100th time). We occasionally stray from Illustrator for a more hand-drawn look, like with the Knightmare Tower logo and Toto Temple Deluxe logo, but even then, we start in Illustrator to sketch things up quickly, as it tends to handle type more easily than Photoshop and Flash.
Premiere & After Effects

We use Premiere Pro and After Effects for all of our video trailers. One thing that’s really useful is the “Dynamic Link” between the two softwares. It lets you embed an After Effects composition in your Premiere timeline without the need to render it first. You can edit the sequence in AE, save, and bam, it’s up to date in Premiere. More magic.
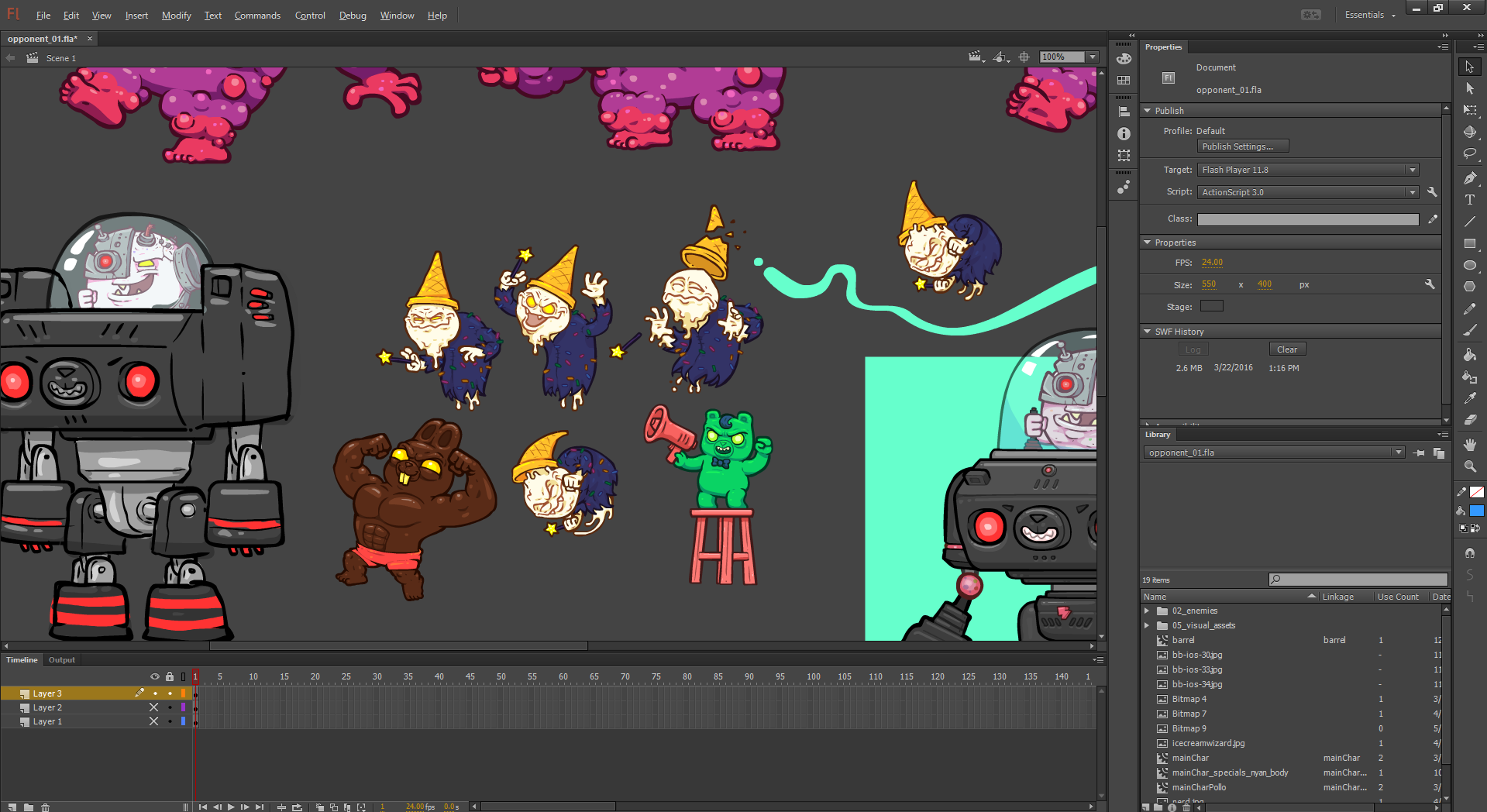
Flash

Yes, you read right, we still use Flash (now called Animate). Even though we don’t use it to make our games anymore (thanks to Unity), we still use it for art and animation. We really enjoy its benefits, like scalable vector art and being able to animate in the same software without the need to export first. It also let us switch between frame by frame animation and tween based animation on the go, which is always nice. Apart from the occasional crashes, we still love Flash <3
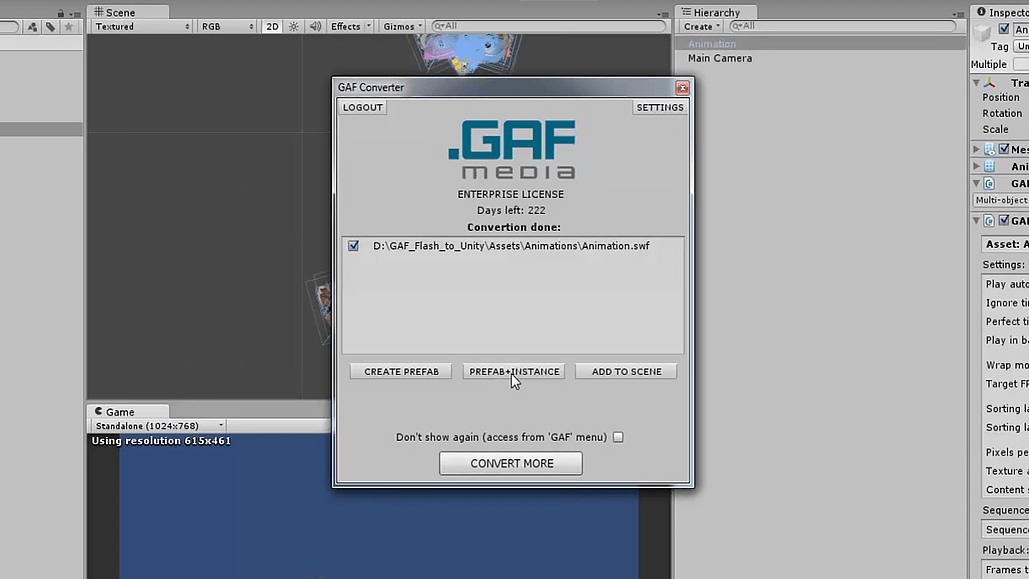
GAF Converter

We used to use our own Flash to Unity exporter, but we’ve been using GAF a lot lately. It renders all our art and animations to sprites and data, and then reads it back inside Unity. Basically, it lets us animate everything we want in Flash, like we’re used to, and magically pushes everything to Unity! We use it for both character animations and UI animation, like the opponents and the piñata from Burrito Bison: Launcha Libre. You can read more about the process here!
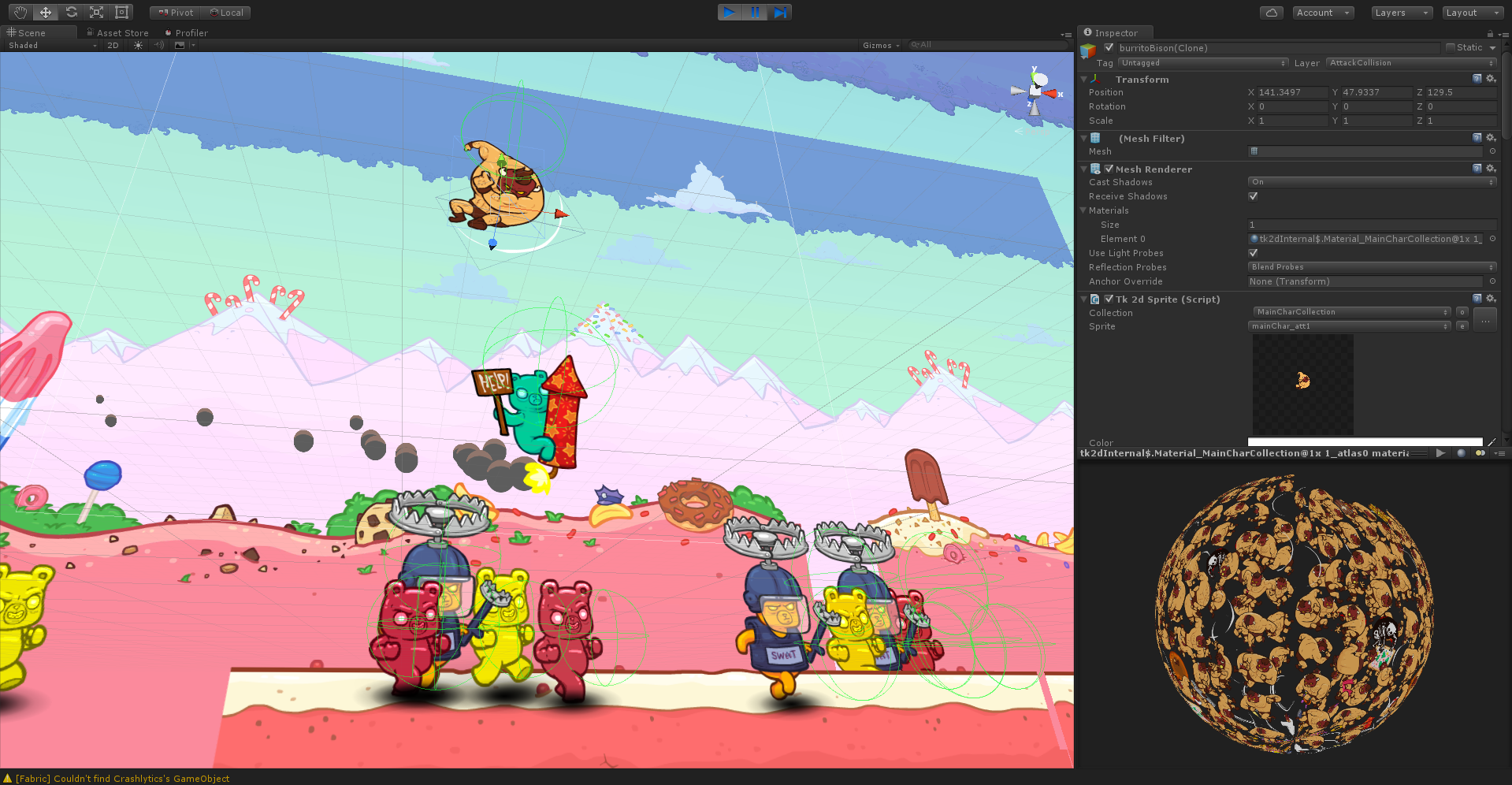
Unity

No surprise here, we use Unity like a lot of other devs and probably for the same reasons. The ability to port to multiple platforms without rewriting the code is a huge plus for our small team.
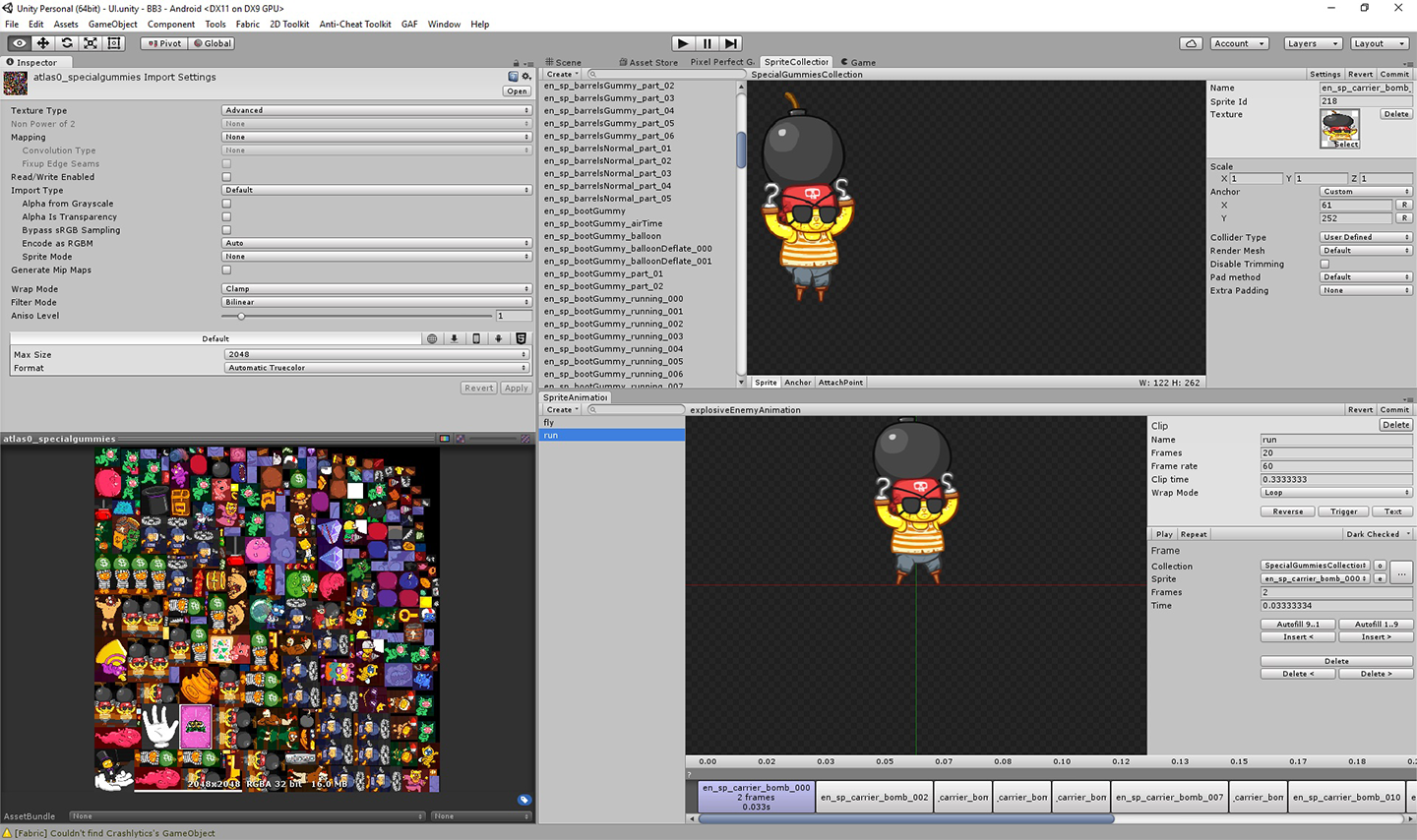
2DToolkit

2DToolkit is a plugin available on the Unity Asset Store that we use primarily to manage all our sprites and frame by frame animations from Flash. It’s a very powerful tool if you’re doing 2D games that are not based on skeletal animations. If that’s the case, you should look into Spine.
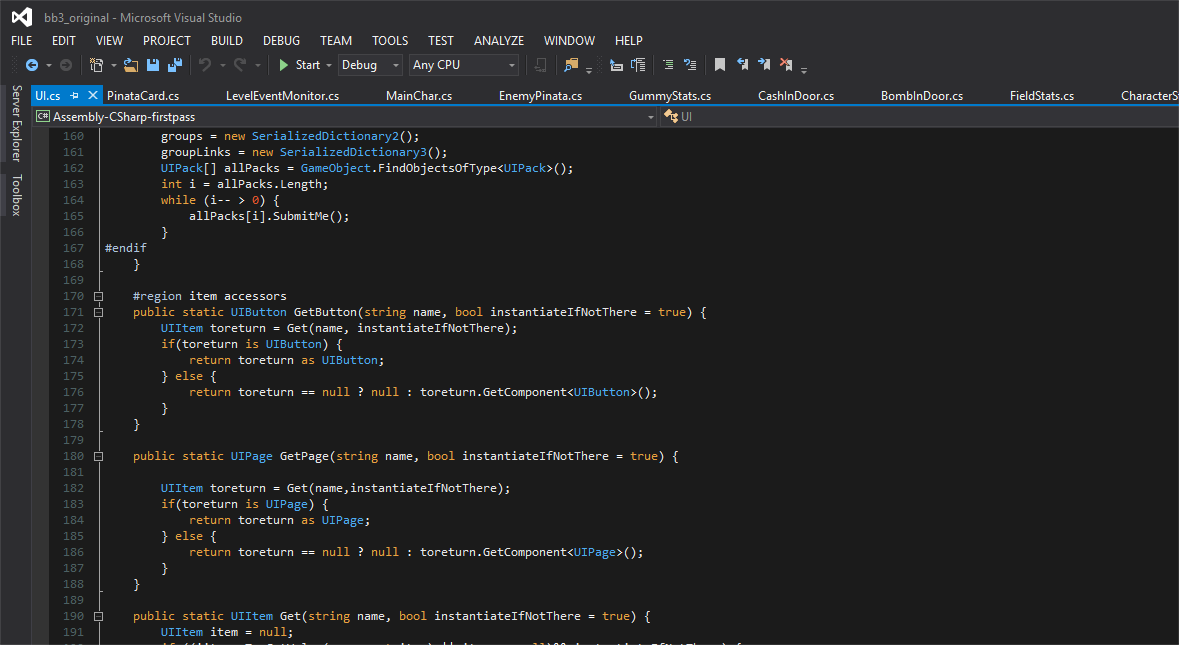
Our own Juicy Framework

We Alex has been updating and maintaining and upgrading our own framework for years. It’s made our lives a lot easier by letting us do complex things really quickly. It has a complete event system with built-in game state management, built-in optimized pooling system, easy UI building and management, and a lot of other useful things we won’t list here. Also, as you can see in the image above, we’re using Visual Studio (bundled with Unity on PC).
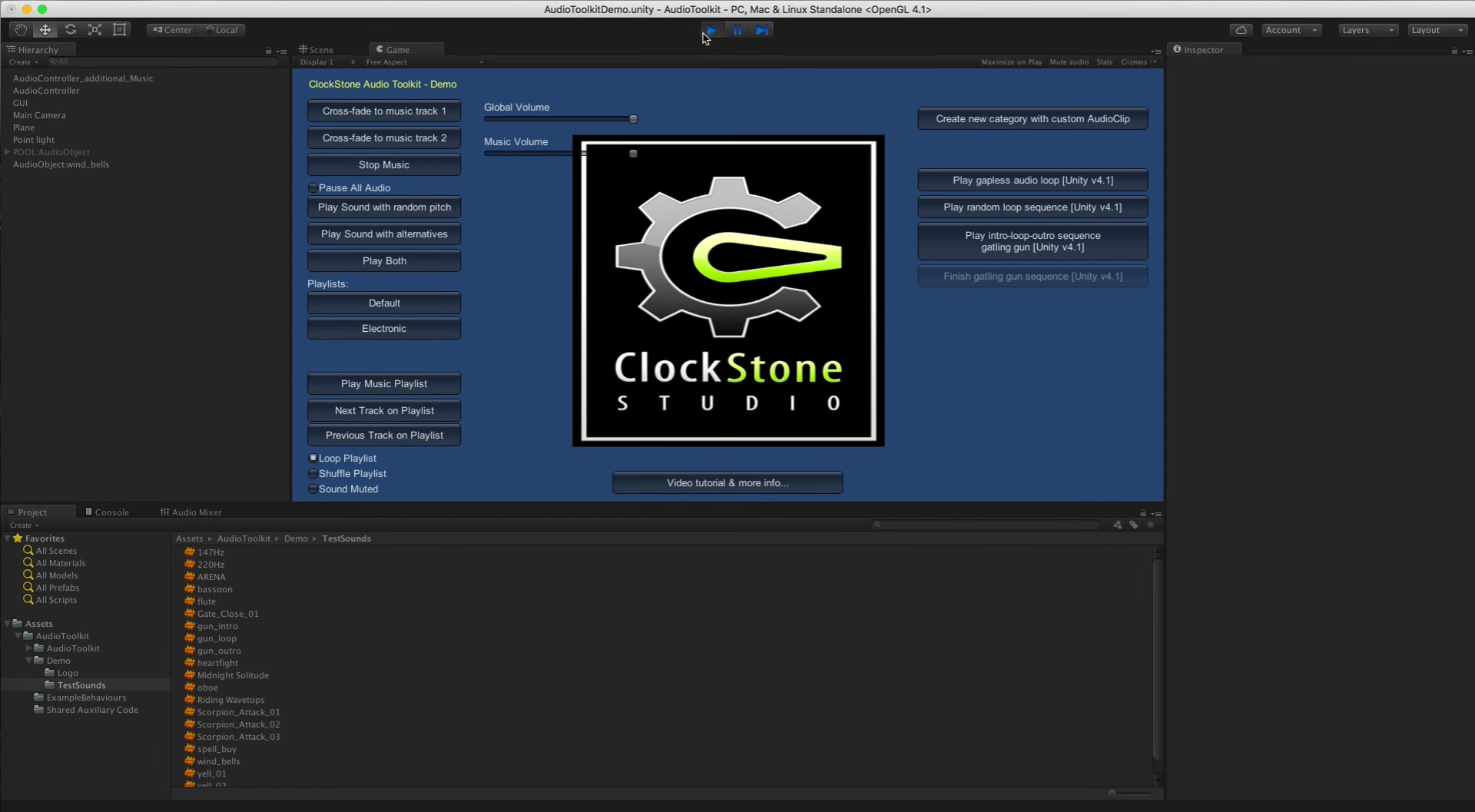
Audio Toolkit

Audio Toolkit is a Unity plugin that lets us trigger sounds with a single line of code. It has a bunch of nice features like sound randomization and pitch variations, plus it has great memory management.
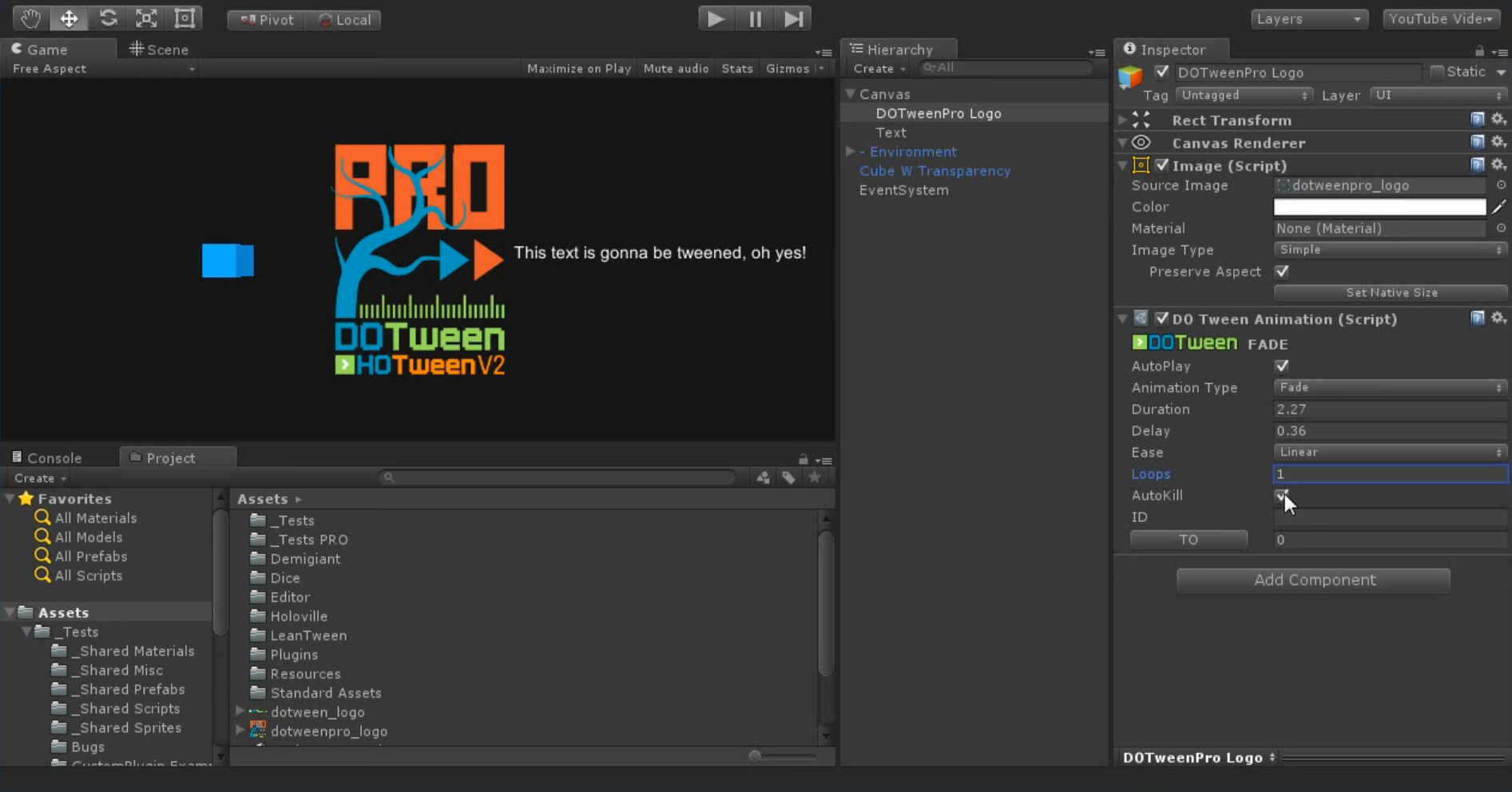
DoTween

DoTween is an animation engine for Unity that we use (a lot) to make things move by code. It’s super lightweight, optimized and easy to use. In fact, it’s so easy to use that sometimes it’s easier to tween a value than to change it normally!
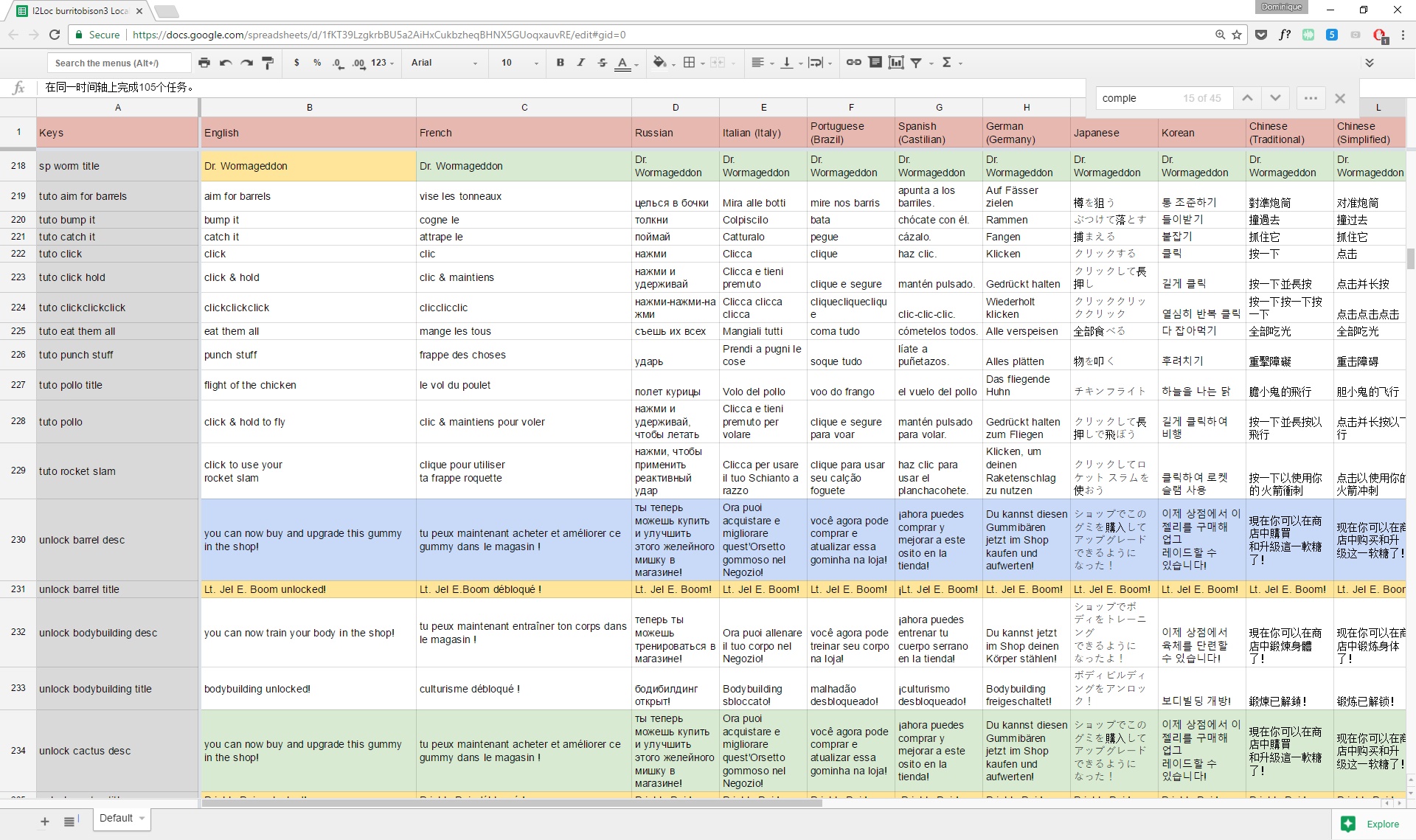
I2 Localization

I2 Localization is another Unity plugin we use to manage translations in our games. All our text fields are linked to a cell in a Google Spreadsheet, and all we need to do is fill it out to see the results in the game! Did we say we like magic?
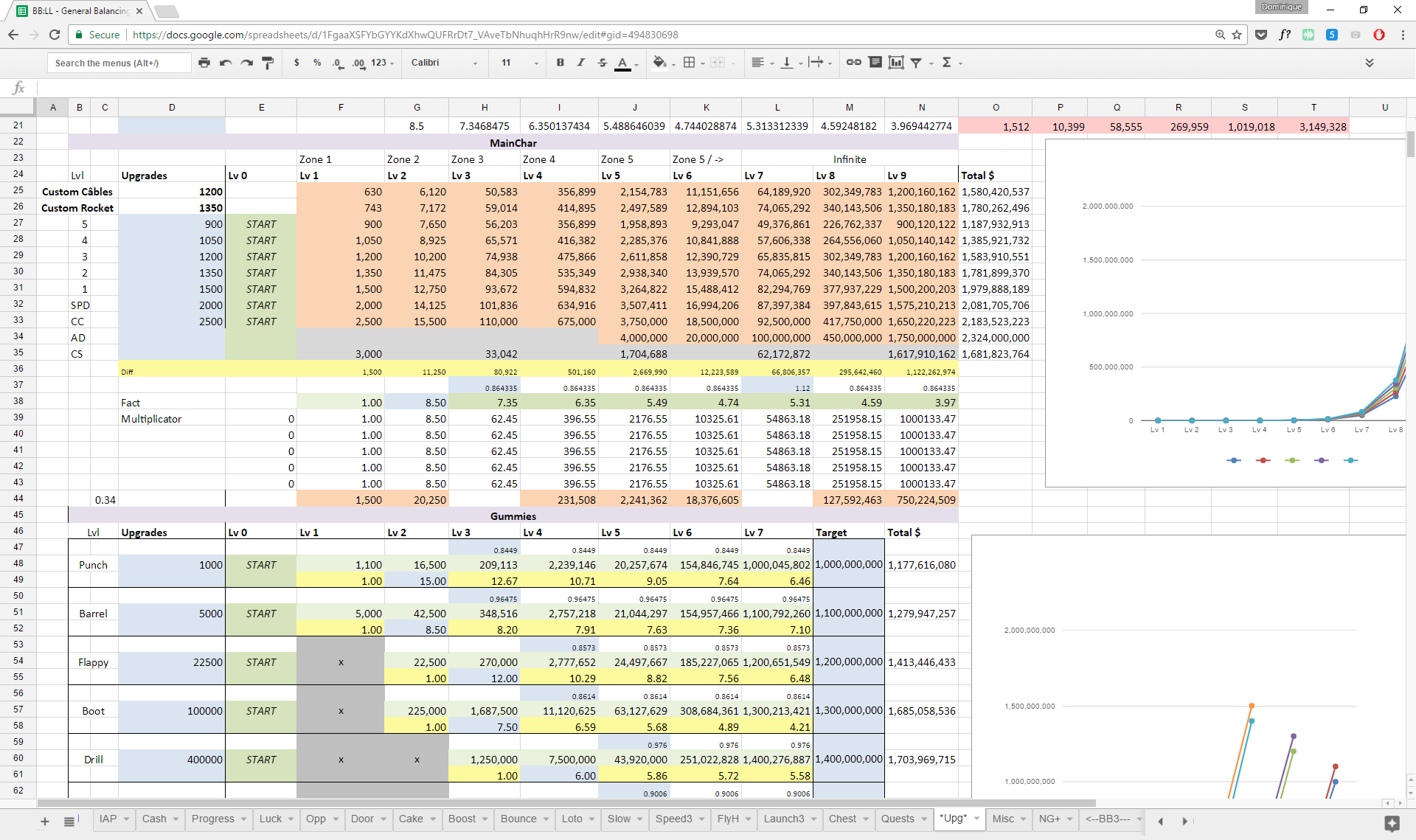
Google Sheets / Excel

Can’t beat a good ol’ spreadsheet when it’s time to handle numbers and formulas for balancing stuff out. Another neat tool we sometimes use to figure out a formula from a sequence of number (because they feel good balance-wise) is WolframAlpha. You can enter a sequence of numbers and it will generate a formula to calculate the following numbers in that sequence. Super useful!
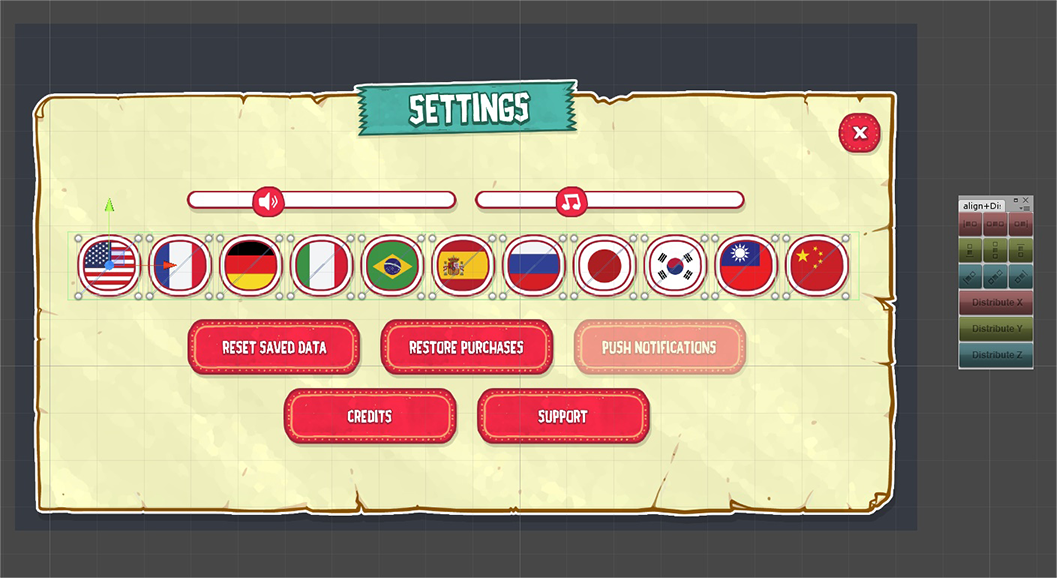
Align + Distribute

Align+Distribute is a tiny little plugin for Unity that helps a LOT when it’s time to meticulously place all those UI elements by hand. Until Unity can offer a solid built-in solution for this, Align+Distribute will keep saving the day!
Other tools
That’s pretty much everything we use to actually make our games or the stuff that goes in them. We also use a bunch of side tools to make it easier to collaborate, plan, discuss and research. Here’s a quick list, if you’re curious:
- Droplr (easy way to send screenshots)
- Skype and Slack (team chat)
- Thunderbird (emails)
- Google Drive (docs, spreadsheets)
- Harvest (timesheets, invoicing, etc)
- Trello (task lists)
- ScreenToGif (easy GIF recording on PC)
There’s also a bunch of sites we visit often for inspiration and research:
- Pinterest (mood boards and references)
- GameLogos (well, game logos)
- PlayPeep (UI screenshots)
- ArtStation (inspiration)
- Behance (inspiration)
- Tumblr (inspiration)
- #ScreenshotSaturday (cool stuff people are working on)
- Cartrdge (Dribbble for games)
- @CoolBoxArt (a collection of cool box art)
- Twitter (so many talented people out there)
That’s it! If you use different tools or know any cool sites, please share in the comments below; we’d love to check them out!